Datum Anzeige wie lange Besteht die HP !?
Moderator: HTML-Laie
- Butterblume
- Held des Forums

- Beiträge: 7528
- Registriert: Fr 3. Aug 2012, 16:33
- Mein Vorname: Karin
- Wohnort: Peine / Niedersachsen
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
wenn ich das jetzt richtig sehe und sage (?) denke ich müsstest Du dieses hier nur ändern
bYear = 2004; // Start Jahr
bMonth = 4; // Start Monat
bDay = 20; // Start Tag
Möchte jetzt aber auch nichts falsches sagen!
bYear = 2004; // Start Jahr
bMonth = 4; // Start Monat
bDay = 20; // Start Tag
Möchte jetzt aber auch nichts falsches sagen!
- Joker
- Webmaster Alt Meister

- Beiträge: 1220
- Registriert: Di 17. Nov 2009, 04:19
- Mein Vorname: Joker
- Wohnort: Thailand
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Hallo zusammen,
habe alles ausprobiert geht nicht.Ich habe mich jetzt mit "Webnode" in Verbindung gesetzt um zu erfahren wie man dies Einfügen kann.Werde dann, hier den Kommentar von "Webnode" reinstellen.
Ich Danke allen die sich an diesem Thema beteiligt haben,wünsch noch ein schönes Wochenende.
Gruss Urs

habe alles ausprobiert geht nicht.Ich habe mich jetzt mit "Webnode" in Verbindung gesetzt um zu erfahren wie man dies Einfügen kann.Werde dann, hier den Kommentar von "Webnode" reinstellen.
Ich Danke allen die sich an diesem Thema beteiligt haben,wünsch noch ein schönes Wochenende.
Gruss Urs
- moni
- Held des Forums

- Beiträge: 8337
- Registriert: Mo 16. Nov 2009, 20:56
- Mein Vorname: Monika
- Wohnort: Borken
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Hallo Joker ...
Bin mal gespannt was die Dir Antworten
Habe mir eine Test page dort zugelegt
http://testen56.webnode.com/ und alles genau angeschaut ..
man kann CSS ändern , doch keine JS an die Seiten einbringen ,sie würden nur als Text gezeigt..
Hab auch keinen HTML Editor oder Modus dort gefunden !
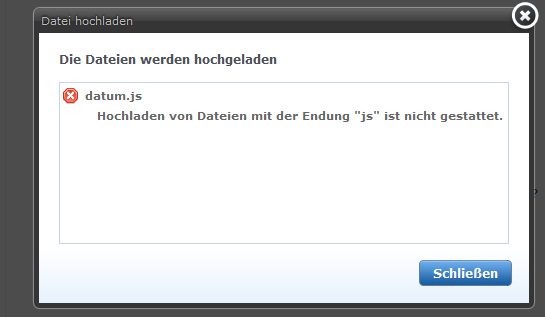
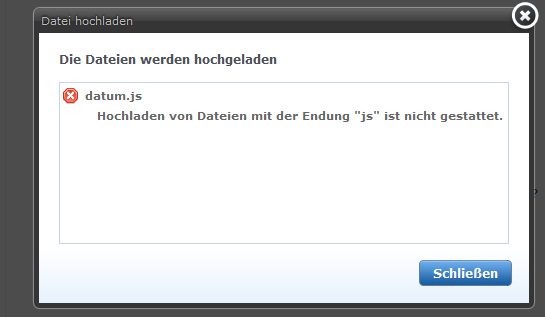
Dann auch ausprobiert die JS Datei a hochladen, mit der Gedanke den später auszulagern auch vergeblich ...

man kann keine JS,CSS,HTML und PHP Dateien hoch laden !
Hab auch rausgefunden das man die komplette Template downloaden kann ,ebenso auch importieren .
 ..
..
habe das auch versucht.. runtergeladen als ZIP ,entpackt, dann geändert und wieder als Zip gepackt ..
leider das System das das hohladen verhindert ,wegen welchen Fehler
Hier steht um welche Fehler sich handelt !

Es tut mir Leid aber ich kann dir nicht helfen !!!
was ich gewonnen habe ist die Erkenntnis das die Webnode trotz allem ein super Anbieter ist und es lässt sich relativ einfach moderne HP erstellen .Respekt!
Bin mal gespannt was die Dir Antworten
Habe mir eine Test page dort zugelegt
http://testen56.webnode.com/ und alles genau angeschaut ..
man kann CSS ändern , doch keine JS an die Seiten einbringen ,sie würden nur als Text gezeigt..
Hab auch keinen HTML Editor oder Modus dort gefunden !
Dann auch ausprobiert die JS Datei a hochladen, mit der Gedanke den später auszulagern auch vergeblich ...

man kann keine JS,CSS,HTML und PHP Dateien hoch laden !
Hab auch rausgefunden das man die komplette Template downloaden kann ,ebenso auch importieren .
 ..
..habe das auch versucht.. runtergeladen als ZIP ,entpackt, dann geändert und wieder als Zip gepackt ..
leider das System das das hohladen verhindert ,wegen welchen Fehler
Hier steht um welche Fehler sich handelt !
leider versteh davon Bahnhof
Die "config.xml" Datei existiert nicht.
Häufig wird dieser Fehler durch ein falsch erzeugtes ZIP-Archiv verursacht. Das ZIP-Archiv muss so gepackt sein, dass nicht der Elternordner von dem Vorlagedatei-Ordner enthalten ist. Beispiel: Sie haben die Vorlage-Dateien in dem "C:\template"-Ordner. Der Pfad zur "config.xml" Datei ist "C:\template\config.xml". Das Archiv sollte so gepackt werden, dass die Dateipfade den "C:\template"-Teil nicht enthalten. So soll die "config.xml"- Datei im Wurzelverzeichnis des Archivs liegen und der Pfad lautet schlicht "config.xml". Nebenbei, sollte Ihrerseits ein Tippfehler im spezifizierten Dateinamen vorliegen, korrigieren Sie die ZIP-Datei.
Fehler-Code:41
Es tut mir Leid aber ich kann dir nicht helfen !!!
was ich gewonnen habe ist die Erkenntnis das die Webnode trotz allem ein super Anbieter ist und es lässt sich relativ einfach moderne HP erstellen .Respekt!
Viele Grüße ...Monika
- Joker
- Webmaster Alt Meister

- Beiträge: 1220
- Registriert: Di 17. Nov 2009, 04:19
- Mein Vorname: Joker
- Wohnort: Thailand
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Hallo Moni,
ist bei diesem Javascripts die Schrift in Schwarz,wenn in Schwarz kann es nicht gehen da ich einen Schwarzen Hintergrunde habe, so müsste die Schrift in Weiß sein,kann man die ändern?
Danke zum voraus.
Gruss Urs
ist bei diesem Javascripts die Schrift in Schwarz,wenn in Schwarz kann es nicht gehen da ich einen Schwarzen Hintergrunde habe, so müsste die Schrift in Weiß sein,kann man die ändern?
Danke zum voraus.
Gruss Urs
moni hat geschrieben:hier ist das CODE ohne Werbung und so sieht das bei mir ausCode: Alles auswählen
<!-- präsentiert von kostenlose-javascripts.de --> <script type='text/javascript'> <!-- today = new Date(); bYear = 2013; // Start Jahr bMonth = 12; // Start Monat bDay = 06; // Start Tag tYear = today.getFullYear(); tMonth = (today.getMonth() ) + 1 ; tDay = today.getDate(); tHour = today.getHours(); fYear = 0; fMonth = 0; fDay = 0; fHour = 0; x = 0; y = 0; z = 0; a = 0; b = 0; c = 0; function testMonth() { if (y==4 || y==6 || y==9 || y==11) x=30 else if (y==2) x=28 else x=31 } function testDay() { fDay = (z - bDay) + tDay; if (fDay > a) { fMonth += 1; fDay = fDay - a; } } y = bMonth; testMonth(); z = x; y = bMonth; testMonth(); a = x; if (bMonth <= tMonth) { fYear = tYear - bYear; fMonth = (tMonth - bMonth); testDay(); } fYear = (tYear - bYear) - 1 fMonth = ((12 - bMonth) + tMonth) - 1; testDay(); if (fMonth >= 12) { fYear += 1; fMonth -= 12; } with(Math) { theYear=fYear; tensYear=floor(theYear/10); onesYear=theYear-(tensYear*1); theMonth=fMonth tensMonth=floor(theMonth/10); onesMonth=theMonth-(tensMonth*1); theDay=fDay tensDay=floor(theDay/10); onesDay=theDay-(tensDay*1); var testArray = new makeArray("Januar","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"); for (z=1; z<=12; z++) { if (tMonth==z) { var b=testArray[z] } } for (z=1; z<=12; z++) { if (bMonth==z) { var c=testArray[z] } } } var page page = "Heutiges Datum: <b>"+tDay+". "+b+" "+tYear+".</b><br />" page += "Diese Seite ist seit dem <b>"+bDay+". "+c+" "+bYear+"</b> im Netz<br />" page += "Also genau <b>" if(parseInt(tensYear+onesYear) == 1) { page += tensYear + onesYear + " Jahr</b>,<b> " } else { page += tensYear + onesYear + " Jahre</b>,<b> " } if(parseInt(tensYear+onesYear) == 0) { page += "" } if(parseInt(tensMonth+onesMonth) == 1) { page += tensMonth + onesMonth + " Monat </b>und<b> " } else { page += tensMonth + onesMonth + " Monate </b>und<b> " } if(parseInt(tensDay+onesDay) == 1) { page += tensDay + onesDay + " Tag</b>." } else { page += tensDay + onesDay + " Tage</b>." } function makeArray() { this.length = makeArray.arguments.length for (var i = 0; i < this.length; i++) this[i+1] = makeArray.arguments[i] } //--> </script> <br /> <script type="text/javascript">document.write(page);</script> <!-- präsentiert von kostenlose-javascripts.de -->
http://blicke1.npage.de/datum-js.html
wenn du das Code an deine Text Seite einfügst da muss eigentlich gehen
- Butterblume
- Held des Forums

- Beiträge: 7528
- Registriert: Fr 3. Aug 2012, 16:33
- Mein Vorname: Karin
- Wohnort: Peine / Niedersachsen
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Ich bin jetzt nicht sicher, ob das hier schon gesagt wurde. Doch seht mal was ich eben gefunden habe!
http://www.javarea.de/index.php3?openca ... tes&id=304
http://www.javarea.de/index.php3?openca ... tes&id=304
- awardfan
- Erfahrener Webmaster

- Beiträge: 372
- Registriert: Mi 9. Jan 2013, 13:50
- Mein Vorname: BPG
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Ich habe exakt diesen Code
bei Webnode in einen Textblock eingefügt. Das muss man natürlich im Quellcodemodus machen.
Das funktioniert dann auch wie man hier
http://all-about9.webnode.com/
ganz unten sehen kann.
Code: Alles auswählen
<script type="text/javascript">
today = new Date();
bYear = 2013; // Start Jahr
bMonth = 12; // Start Monat
bDay = 06; // Start Tag
tYear = today.getFullYear();
tMonth = (today.getMonth() ) + 1 ;
tDay = today.getDate();
tHour = today.getHours();
fYear = 0;
fMonth = 0;
fDay = 0;
fHour = 0;
x = 0;
y = 0;
z = 0;
a = 0;
b = 0;
c = 0;
function testMonth() {
if (y==4 || y==6 || y==9 || y==11) x=30
else if (y==2) x=28
else x=31
}
function testDay() {
fDay = (z - bDay) + tDay;
if (fDay > a) {
fMonth += 1;
fDay = fDay - a;
}
}
y = bMonth;
testMonth();
z = x;
y = bMonth;
testMonth();
a = x;
if (bMonth <= tMonth) {
fYear = tYear - bYear;
fMonth = (tMonth - bMonth);
testDay();
}
fYear = (tYear - bYear) - 1
fMonth = ((12 - bMonth) + tMonth) - 1;
testDay();
if (fMonth >= 12) {
fYear += 1;
fMonth -= 12;
}
with(Math) {
theYear=fYear;
tensYear=floor(theYear/10);
onesYear=theYear-(tensYear*1);
theMonth=fMonth
tensMonth=floor(theMonth/10);
onesMonth=theMonth-(tensMonth*1);
theDay=fDay
tensDay=floor(theDay/10);
onesDay=theDay-(tensDay*1);
var testArray = new makeArray("Januar","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember");
for (z=1; z<=12; z++) {
if (tMonth==z) {
var b=testArray[z]
}
}
for (z=1; z<=12; z++) {
if (bMonth==z) {
var c=testArray[z]
}
}
}
var page
page = "Heutiges Datum: <b>"+tDay+". "+b+" "+tYear+".</b><br />"
page += "Diese Seite ist seit dem <b>"+bDay+". "+c+" "+bYear+"</b> im Netz<br />"
page += "Also genau <b>"
if(parseInt(tensYear+onesYear) == 1) {
page += tensYear + onesYear + " Jahr</b>,<b> "
}
else {
page += tensYear + onesYear + " Jahre</b>,<b> "
}
if(parseInt(tensYear+onesYear) == 0) {
page += ""
}
if(parseInt(tensMonth+onesMonth) == 1) {
page += tensMonth + onesMonth + " Monat </b>und<b> "
}
else {
page += tensMonth + onesMonth + " Monate </b>und<b> "
}
if(parseInt(tensDay+onesDay) == 1) {
page += tensDay + onesDay + " Tag</b>."
}
else {
page += tensDay + onesDay + " Tage</b>."
}
function makeArray() {
this.length = makeArray.arguments.length
for (var i = 0; i < this.length; i++)
this[i+1] = makeArray.arguments[i]
}
</script><script type="text/javascript">document.write(page);</script>Das funktioniert dann auch wie man hier
http://all-about9.webnode.com/
ganz unten sehen kann.
- Joker
- Webmaster Alt Meister

- Beiträge: 1220
- Registriert: Di 17. Nov 2009, 04:19
- Mein Vorname: Joker
- Wohnort: Thailand
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Hallo BPG,
ist es möglich das ganze Zentriert dar zu stellen,die Daten werde jetzt angezeigt, aber auf der Linker Seite,ich möchte dies Zentriert haben.Danke zum voraus.
Gruss Urs
ist es möglich das ganze Zentriert dar zu stellen,die Daten werde jetzt angezeigt, aber auf der Linker Seite,ich möchte dies Zentriert haben.Danke zum voraus.
Gruss Urs
- awardfan
- Erfahrener Webmaster

- Beiträge: 372
- Registriert: Mi 9. Jan 2013, 13:50
- Mein Vorname: BPG
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Ja, gibt dafür zwei Möglichkeiten, entweder du fügst das Ganze nicht mit einem Textelement ein, sondern mit einem Embed Code Element (dort gibt es eine Einstellung zum Zentrieren, oder du änderstJoker hat geschrieben:Hallo BPG,
ist es möglich das ganze Zentriert dar zu stellen,die Daten werde jetzt angezeigt, aber auf der Linker Seite,ich möchte dies Zentriert haben.Danke zum voraus.
Gruss Urs
Code: Alles auswählen
<script type="text/javascript">document.write(page);</script>Code: Alles auswählen
<div style="text-align: center;">
<script type="text/javascript">document.write(page);</script>
</div>http://all-about9.webnode.com/
ganz unter getestet
- Joker
- Webmaster Alt Meister

- Beiträge: 1220
- Registriert: Di 17. Nov 2009, 04:19
- Mein Vorname: Joker
- Wohnort: Thailand
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
Hallo BPG,
kannst du mir die etwas vereinfachen, verstehen nichts von javascipt, danke.
Gruss Urs
kannst du mir die etwas vereinfachen, verstehen nichts von javascipt, danke.
Gruss Urs
- Joker
- Webmaster Alt Meister

- Beiträge: 1220
- Registriert: Di 17. Nov 2009, 04:19
- Mein Vorname: Joker
- Wohnort: Thailand
- Kontaktdaten:
Re: Datum Anzeige wie lange Besteht die HP !?
[quote="awardfan"]Ich habe exakt diesen Code
Hallo zusammen,
brauche Hilfe,da ich Javascript nicht Verstehe,mein Problem das ganze muss auf der HP Zentriert sein,kann mir Jemanden den Script so hier reinstellen, damit ich dies nur Kopieren kann.Ich danke schon mal zum voraus.
Gruss Urs
Code: Alles auswählen
<script type="text/javascript">
today = new Date();
bYear = 2013; // Start Jahr
bMonth = 12; // Start Monat
bDay = 06; // Start Tag
tYear = today.getFullYear();
tMonth = (today.getMonth() ) + 1 ;
tDay = today.getDate();
tHour = today.getHours();
fYear = 0;
fMonth = 0;
fDay = 0;
fHour = 0;
x = 0;
y = 0;
z = 0;
a = 0;
b = 0;
c = 0;
function testMonth() {
if (y==4 || y==6 || y==9 || y==11) x=30
else if (y==2) x=28
else x=31
}
function testDay() {
fDay = (z - bDay) + tDay;
if (fDay > a) {
fMonth += 1;
fDay = fDay - a;
}
}
y = bMonth;
testMonth();
z = x;
y = bMonth;
testMonth();
a = x;
if (bMonth <= tMonth) {
fYear = tYear - bYear;
fMonth = (tMonth - bMonth);
testDay();
}
fYear = (tYear - bYear) - 1
fMonth = ((12 - bMonth) + tMonth) - 1;
testDay();
if (fMonth >= 12) {
fYear += 1;
fMonth -= 12;
}
with(Math) {
theYear=fYear;
tensYear=floor(theYear/10);
onesYear=theYear-(tensYear*1);
theMonth=fMonth
tensMonth=floor(theMonth/10);
onesMonth=theMonth-(tensMonth*1);
theDay=fDay
tensDay=floor(theDay/10);
onesDay=theDay-(tensDay*1);
var testArray = new makeArray("Januar","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember");
for (z=1; z<=12; z++) {
if (tMonth==z) {
var b=testArray[z]
}
}
for (z=1; z<=12; z++) {
if (bMonth==z) {
var c=testArray[z]
}
}
}
var page
page = "Heutiges Datum: <b>"+tDay+". "+b+" "+tYear+".</b><br />"
page += "Diese Seite ist seit dem <b>"+bDay+". "+c+" "+bYear+"</b> im Netz<br />"
page += "Also genau <b>"
if(parseInt(tensYear+onesYear) == 1) {
page += tensYear + onesYear + " Jahr</b>,<b> "
}
else {
page += tensYear + onesYear + " Jahre</b>,<b> "
}
if(parseInt(tensYear+onesYear) == 0) {
page += ""
}
if(parseInt(tensMonth+onesMonth) == 1) {
page += tensMonth + onesMonth + " Monat </b>und<b> "
}
else {
page += tensMonth + onesMonth + " Monate </b>und<b> "
}
if(parseInt(tensDay+onesDay) == 1) {
page += tensDay + onesDay + " Tag</b>."
}
else {
page += tensDay + onesDay + " Tage</b>."
}
function makeArray() {
this.length = makeArray.arguments.length
for (var i = 0; i < this.length; i++)
this[i+1] = makeArray.arguments[i]
}
</script><script type="text/javascript">document.write(page);</script>Hallo zusammen,
brauche Hilfe,da ich Javascript nicht Verstehe,mein Problem das ganze muss auf der HP Zentriert sein,kann mir Jemanden den Script so hier reinstellen, damit ich dies nur Kopieren kann.Ich danke schon mal zum voraus.
Gruss Urs
Wer ist online?
Mitglieder in diesem Forum: Bing [Bot] und 67 Gäste
 für all eure Bemühungen!
für all eure Bemühungen!