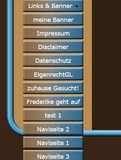
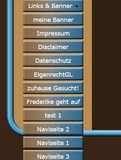
immer wenn ich ein Untermenu Seite öffne

dann gehen die Naviseiten über das Design hinaus

und ich weis nicht wie ich die Navileiste länger machen kann , so das es nicht mehr über das Desgin hinaus geht
Moderatoren: HTML-Laie, webhostel





das ist egal welche seiteBei welcher Seite ist das so?
Code: Alles auswählen
/*CSS-Format von http://HomepageHelfer.net*/
Körper {
Hintergrundfarbe: #382516;
Schriftfamilie: Verdana;
Schriftgröße: 12px;
Farbe: #FFFF88;
}
h1 {
Farbe: #F0FC6C;
Textausrichtung: Mitte;
Schriftfamilie: Verdana;
Schriftgröße: 24px;
Textausrichtung: links;
Textdekoration: keine;
}
h2 {
Farbe: #FFFF55;
Textausrichtung: Mitte;
Schriftfamilie: Verdana;
Schriftgröße: 20px;
Textausrichtung: links;
}
h3 {
Farbe: #FFFF66;
Textausrichtung: Mitte;
Schriftfamilie: Verdana;
Schriftgröße: 16px;
Textausrichtung: links;
}
Textbereich {
Farbe: #2e2212;
Schriftgröße: 12px;
Schriftfamilie: Verdana;
Hintergrundfarbe: #bc8e53;
Rand: fest 1px #4aa2ca;
}
eine Verbindung {
Schriftfamilie: Verdana;
Farbe: #FFFFFF;
Schriftgröße: 12px;
Textdekoration: keine;
}
a:besucht {
Schriftfamilie: Verdana;
Farbe: #FFFFFF;
Schriftgröße: 12px;
Textdekoration: keine;
}
a:aktiv {
Schriftfamilie: Verdana;
Farbe: #FFFFFF;
Schriftgröße: 12px;
Textdekoration: keine;
}
a:hover {
Schriftfamilie: Verdana;
Farbe: #F0FC6C;
Schriftgröße: 12px;
Textdekoration: unterstreichen;
}
#aussen {
Breite: 900px;
margin-right: auto;
margin-left: auto;
Rand oben: 60px;
Hintergrundfarbe: transparent;
Hintergrundbild: url(http://file1.npage.de/011059/57/bilder/mitte.png);
Hintergrundwiederholung: Wiederholung-y;
Rand: 0px;
}
#Header {
Position:relativ;
oben: -55px;
Breite: 900px;
Hintergrundfarbe: transparent;
Höhe: 213px;
Rand oben: 0px;
Hintergrundbild: URL(http://file1.npage.de/011059/57/bilder/header_a.png);
}
#navi {
float: links;
Breite: 148px;
Hintergrundfarbe: transparent;
Hintergrundwiederholung: Wiederholung-y;
Schriftgröße: 12px;
Textausrichtung: Mitte;
Polsterung: 38px;
Rand oben: -80px;
}
A.menulink:link, A.menulink:visited, A.menulink:active {
Bildschirmsperre;
Breite: 145px;
Höhe: 30px;
Zeilenhöhe: 30px;
Rand: 3px;
Textausrichtung: Mitte;
Textdekoration: keine;
Schriftfamilie: „Franklin Gothic Demi Cond“;
Schriftgröße: 14px;
Farbe: #FFFFFF;
Hintergrundfarbe: transparent;
Hintergrundbild: URL(http://file1.npage.de/011059/57/bilder/buttom_1.png);
Randstil: solide;
Rahmenbreite: 0px;
Rahmenfarbe: #FF0000;
Textdekoration: keine;
}
A.menulink:hover {
Bildschirmsperre;
Randstil: solide;
Rahmenbreite: 0px;
Rahmenfarbe: #F0FC6C;
Farbe: #F0FC6C;
Hintergrundfarbe: transparent;
Hintergrundbild: URL(http://file1.npage.de/011059/57/bilder/buttom_2.png);
Textdekoration: keine;
}
A.menu:link, A.menu:visited, A.menu:active {
Bildschirmsperre;
Breite: 145px;
Höhe: 25px;
Zeilenhöhe: 25px;
Rand: 3px;
Textausrichtung: Mitte;
Textdekoration: keine;
Schriftfamilie: „Franklin Gothic Demi Cond“;
Schriftgröße: 14px;
Farbe: #FFFFFF;
Hintergrundfarbe: transparent;
Randstil: solide;
Rahmenbreite: 0px;
Randfarbe: transparent;
Textdekoration: keine;
}
A.menu:hover {
Bildschirmsperre;
Randstil: solide;
Rahmenbreite: 0px;
Rahmenfarbe: #F0FC6C;
Farbe: #F0FC6C;
Hintergrundfarbe: transparent;
Textdekoration: keine;
}
#inhalt {
float: links;
Breite: 655px;
Rand oben: -68px;
Hintergrundfarbe: transparent;
Textausrichtung: links;
Schriftfamilie: Verdana;
Schriftgröße: 14px;
Farbe: #FFFF88;
Polsterung: 2px;
}
#Fusszeile {
float: links;
Breite: 900px;
Höhe: 60px;
Farbe: #FFFF88;
Zeilenhöhe: 50px;
Textausrichtung: Mitte;
Schriftfamilie: Impact;
Schriftgröße: 20px;
padding-left: 20px;
Hintergrundfarbe: transparent;
Hintergrundbild: URL(http://file1.npage.de/011059/57/bilder/footer.png);
Hintergrundwiederholung: keine Wiederholung;
}
.Urheberrechte © {
schweben: links;
Schriftgröße: 16px;
Schriftfamilie: Impact;
Schriftstil: normal;
Farbe: #FFFF99;
Textausrichtung: Mitte;
Polsterung links: 320px;
}
.copyright a {
Schriftgröße: 16px;
Schriftfamilie: Impact;
Schriftstil: normal;
Farbe: #FFFFFF;
Textdekoration: keine;
}
.copyright a:hover {
Farbe: #F0FC6C;
Textdekoration: unterstreichen;
}
.klar {
Lösche beide;
}
Code: Alles auswählen
/*CSS Format by https://HomepageHelfer.net*/
body {
background-color : #382516;
font-family : verdana;
font-size : 12px;
color : #FFFF88;
}
h1 {
color : #F0FC6C;
text-align : center;
font-family : verdana;
font-size : 24px;
text-align : left;
text-decoration : none;
}
h2 {
color : #FFFF55;
text-align : center;
font-family : verdana;
font-size : 20px;
text-align : left;
}
h3 {
color : #FFFF66;
text-align : center;
font-family : verdana;
font-size : 16px;
text-align : left;
}
textarea {
color : #2e2212;
font-size : 12px;
font-family : verdana;
background-color : #bc8e53;
border : solid 1px #4aa2ca;
}
a:link {
font-family : verdana;
color : #FFFFFF;
font-size : 12px;
text-decoration : none;
}
a:visited {
font-family : verdana;
color : #FFFFFF;
font-size : 12px;
text-decoration : none;
}
a:active {
font-family : verdana;
color : #FFFFFF;
font-size : 12px;
text-decoration : none;
}
a:hover {
font-family : verdana;
color : #F0FC6C;
font-size : 12px;
text-decoration : underline;
}
#aussen {
width : 900px;
margin-right : auto;
margin-left : auto;
margin-top : 60px;
background-color : transparent;
background-image : url(https://file1.npage.de/011059/57/bilder/mitte.png);
background-repeat : repeat-y;
border : 0px;
}
#header {
position:relative;
top: -55px;
width : 900px;
background-color : transparent;
height : 213px;
margin-top : 0px;
background-image : url(https://file1.npage.de/011059/57/bilder/header_a.png);
}
#navi {
float : left;
width : 148px;
background-color : transparent;
background-repeat : repeat-y;
font-size : 12px;
text-align : center;
padding : 38px;
margin-top : -80px;
}
A.menulink:link, A.menulink:visited, A.menulink:active {
display : block;
width : 145px;
height : 30px;
line-height : 30px;
margin : 3px;
text-align : center;
text-decoration : none;
font-family : "Franklin Gothic Demi Cond";
font-size : 14px;
color : #FFFFFF;
background-color : transparent;
background-image : url(https://file1.npage.de/011059/57/bilder/buttom_1.png);
border-style : solid;
border-width : 0px;
border-color : #FF0000;
text-decoration : none;
}
A.menulink:hover {
display : block;
border-style : solid;
border-width : 0px;
border-color : #F0FC6C;
color : #F0FC6C;
background-color : transparent;
background-image : url(https://file1.npage.de/011059/57/bilder/buttom_2.png);
text-decoration :none;
}
A.menu:link, A.menu:visited, A.menu:active {
display : block;
width : 145px;
height : 25px;
line-height : 25px;
margin : 3px;
text-align : center;
text-decoration : none;
font-family : "Franklin Gothic Demi Cond";
font-size : 14px;
color : #FFFFFF;
background-color : transparent;
border-style : solid;
border-width : 0px;
border-color : transparent;
text-decoration : none;
}
A.menu:hover {
display : block;
border-style : solid;
border-width : 0px;
border-color : #F0FC6C;
color : #F0FC6C;
background-color : transparent;
text-decoration : none;
}
#inhalt {
float : left;
width : 655px;
margin-top : -68px;
background-color : transparent;
text-align : left;
font-family : verdana;
font-size : 14px;
color : #FFFF88;
padding : 2px;
}
#footer {
float : left;
width : 900px;
height : 60px;
color : #FFFF88;
line-height : 50px;
text-align : center;
font-family : Impact;
font-size : 20px;
padding-left : 20px;
background-color : transparent;
background-image : url(https://file1.npage.de/011059/57/bilder/footer.png);
background-repeat : no-repeat;
}
.copyright {
float: left;
font-size: 16px;
font-family: Impact;
font-style: normal;
color: #FFFF99;
text-align: center;
padding-left: 320px;
}
.copyright a {
font-size: 16px;
font-family: Impact;
font-style: normal;
color: #FFFFFF;
text-decoration: none;
}
.copyright a:hover {
color: #F0FC6C;
text-decoration: underline;
}
.clear {
clear : both;
}



das kann nicht sein den bei hpage funktioniert ja alles und bevor hpage das eigene design eingestellt hat oder wie auch immer es funktioniert


Hallo Moni ,moni hat geschrieben: ↑Di 19. Mär 2024, 19:50 Hallo Nicole ...
Aus dem Grund, dass diesem Design ziemlich veraltet und defekt ist haben und geeinigt auf einen responsiven umzusteigen.
Du weißt, dass ich schon damit dabei bin und sind nur noch optischen Sachen zu korrigieren. Hatte auch zuletzt Probleme mit FTP Programm und die sind noch nicht behoben. Auch zeitlich gesehen hab ständig wenig Zeit.
Hier mein test:
http://demo.homepagehelfer.net/Nicole-2024/index.html
Wen du nach wie vor das Responsive Design haben möchtest, da muss dich leider gedulden.

Mitglieder in diesem Forum: 0 Mitglieder und 13 Gäste